For whatever reason, Umbraco seem to have missed off a drop down pre value editor from the core grid settings editors.
Below is how to add this editor to your website, this is based on the post found here, but very slightly modified.
First we need to create a new html view in the folder below:
App_Plugins/grid/editors/dropdownlist.htmlThen in that file you will want to add the code below:
<select ng-model="model.value">
<option value="" ng-selected="{{model.value == null}}">none</option>
<option ng-repeat="preval in model.prevalues" ng-selected="{{model.value != null && (model.value == preval.value || model.value == preval)}}" value="{{preval.value || preval}}">{{preval.label || preval.value || preval}}</option>
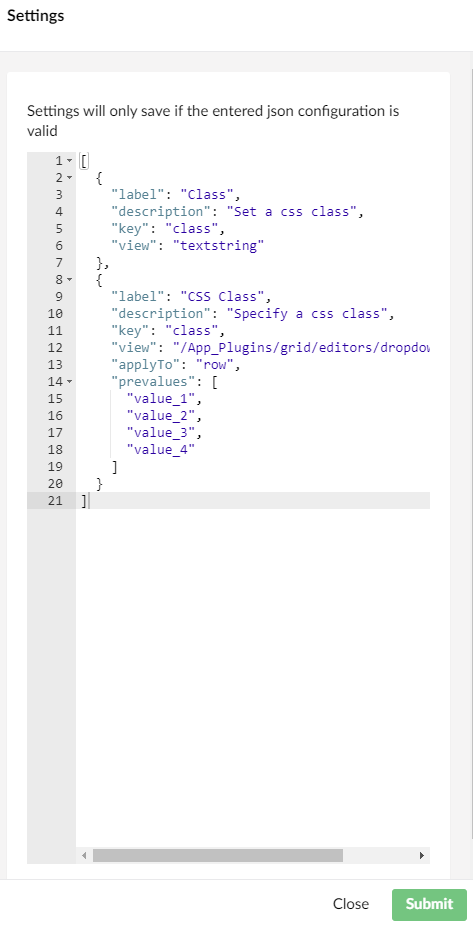
</select>Finally, to make it usable in your backoffice, add the below json to the settings option on your grid data type:
{
"label": "CSS Class",
"description": "Specify a css class",
"key": "class",
"view": "/App_Plugins/grid/editors/dropdownlist.html",
"applyTo": "row",
"prevalues": [
"value_1",
"value_2",
"value_3",
"value_4"
]
}You would change the label, description, key and prevalues, to what you require.


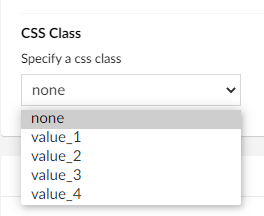
You should then see the dropdown list available in the settings for your grid area

I have also created a Gist for this, which can be found here.
About the author
Aaron Sadler
Aaron Sadler, Umbraco MVP (2x), Umbraco Certified Master Developer and DevOps Engineer